Wallpaper Calculator | Spoonflower
The problem:
The Customer Service team had been seeing an increase in the number of customers asking, “How much wallpaper do I need for a (insert dimensions here) wall/project?“. We wanted to explore creating a tool so customers would know they were ordering the correct amount of wallpaper for their homes (or projects) on Spoonflower.com. This was a feature we had on the site years ago, but it often caused more confusion when trying to place an order. Additionally, the product offerings had gotten more complex over the years which increased customer confusion when trying to do the math themselves to order the correct amount.
The Goal:
Create a tool to put the power to calculating how much wallpaper needed to be ordered directly in the hands of customers. The hypothesis was that this would do a few things:
Increase conversion on wallpaper product pages
Increase customer confidence when ordering and decrease frustration
Decrease the number of wallpaper questions and requests to the Customer Service team
The Process (3-6 months):
Researched and gathered examples of other POD, wallpaper, and interior design companies that had wallpaper calculators (or something similar) available to customers on their websites. Brought examples along with notes on likes/dislikes to a stakeholder meeting where we all shared our examples and worked through a wish list of features.
Based on our research and initial wish list we (UX team members and stakeholders) each created our own set of low-fidelity mockups. We then met back up and shared them for feedback, narrowing down our list of needs and must haves for an MVP of the tool.
Taking all the mockups created in Step 2, I started working on a feature inventory list to make sure we were capturing everything needed before moving onto the next steps.
Armed with the completed and approved feature inventory list I started creating high-fidelity mockups in Sketch and met frequently with stakeholders, UX, and Product team members for feedback throughout the process.
Provided high-fidelity mockups to the Engineering team to implement and provided feedback as well as QA support while it was being built.
Hosted demos with internal teams prior to launch to educate and familiarize them with the new tool.
Launched to customers, while keeping an eye on the effects it had on conversion and number of CS tickets received post-launch.
Iterated on the placement of the tool on the product details pages to make it more prominent (3 months post-launch).
Low-Fidelity Mockups
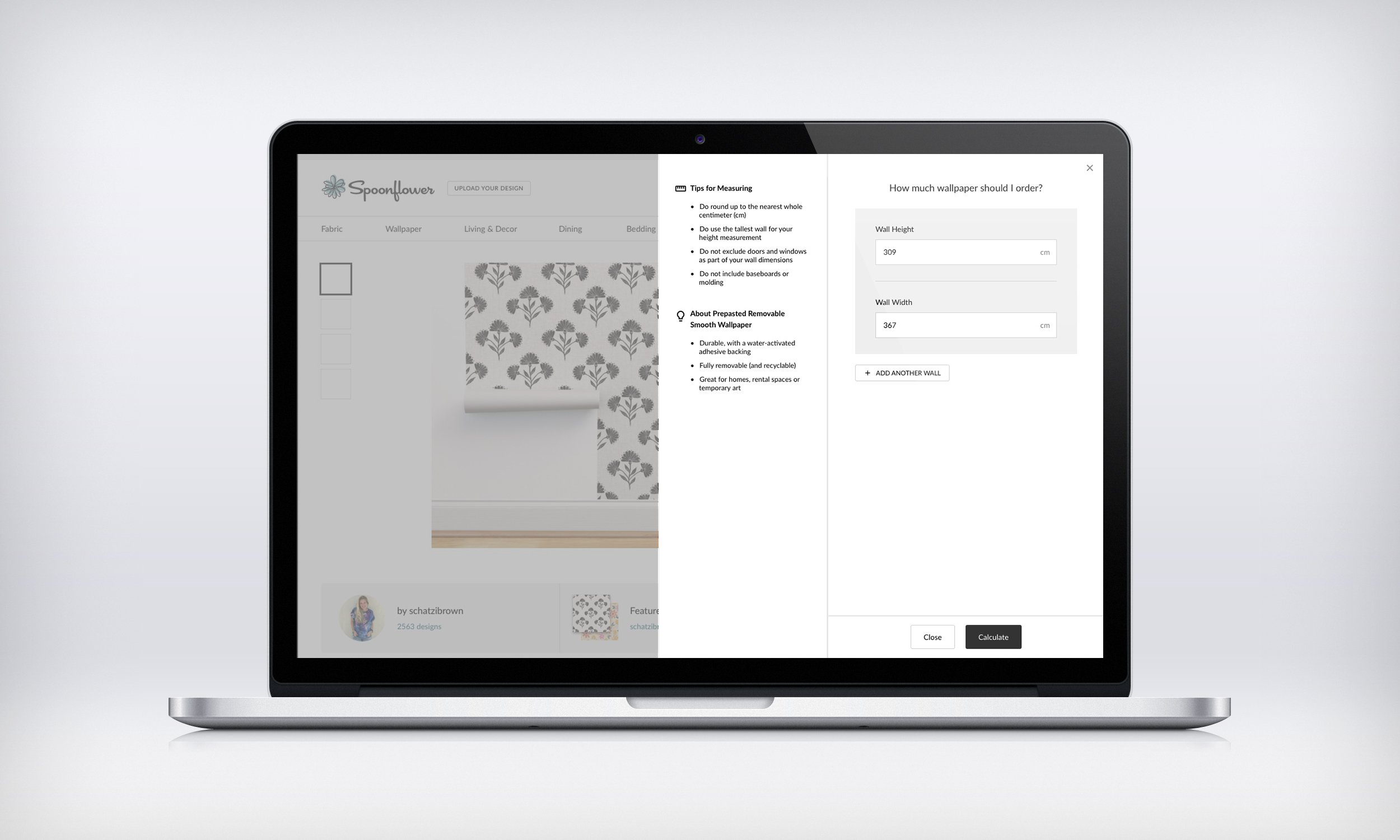
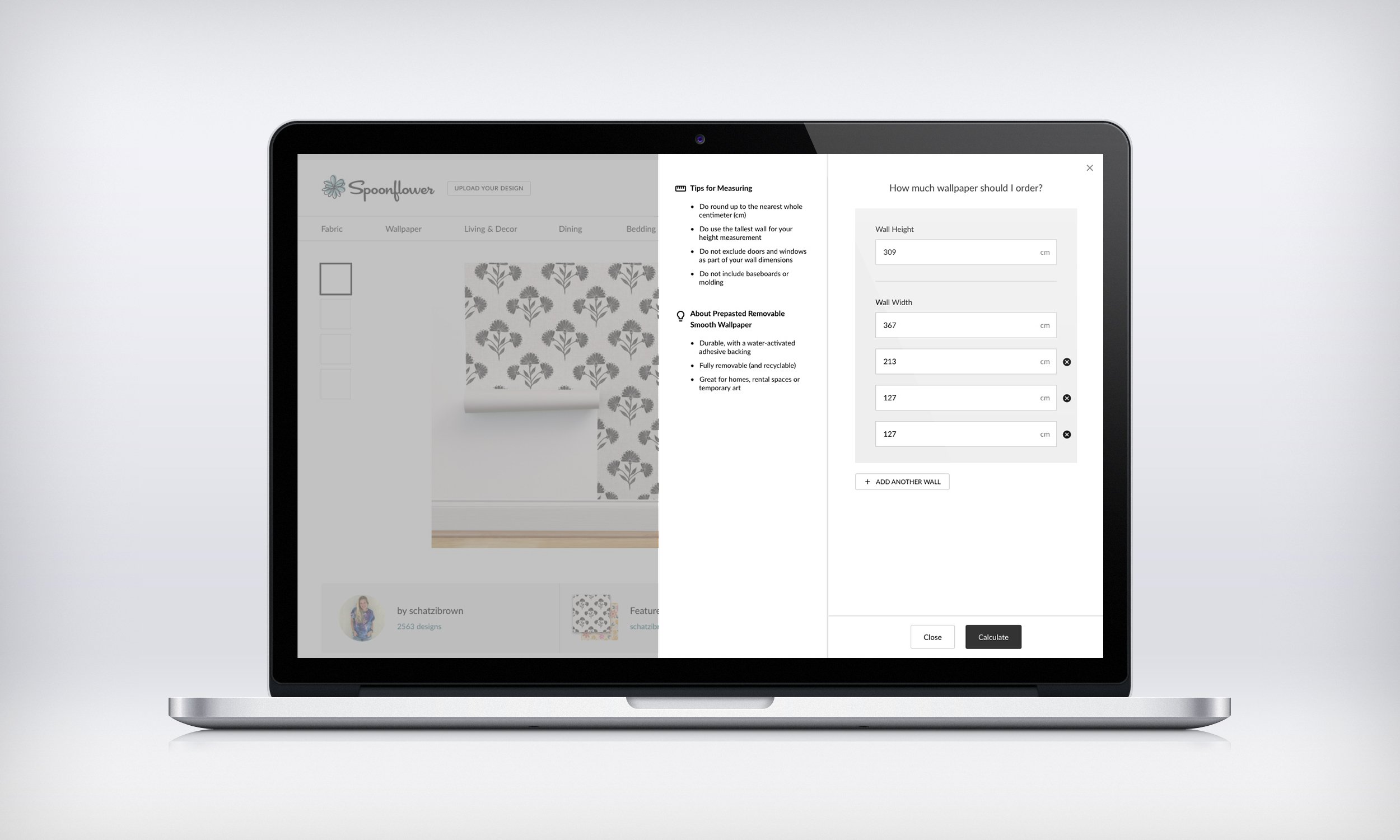
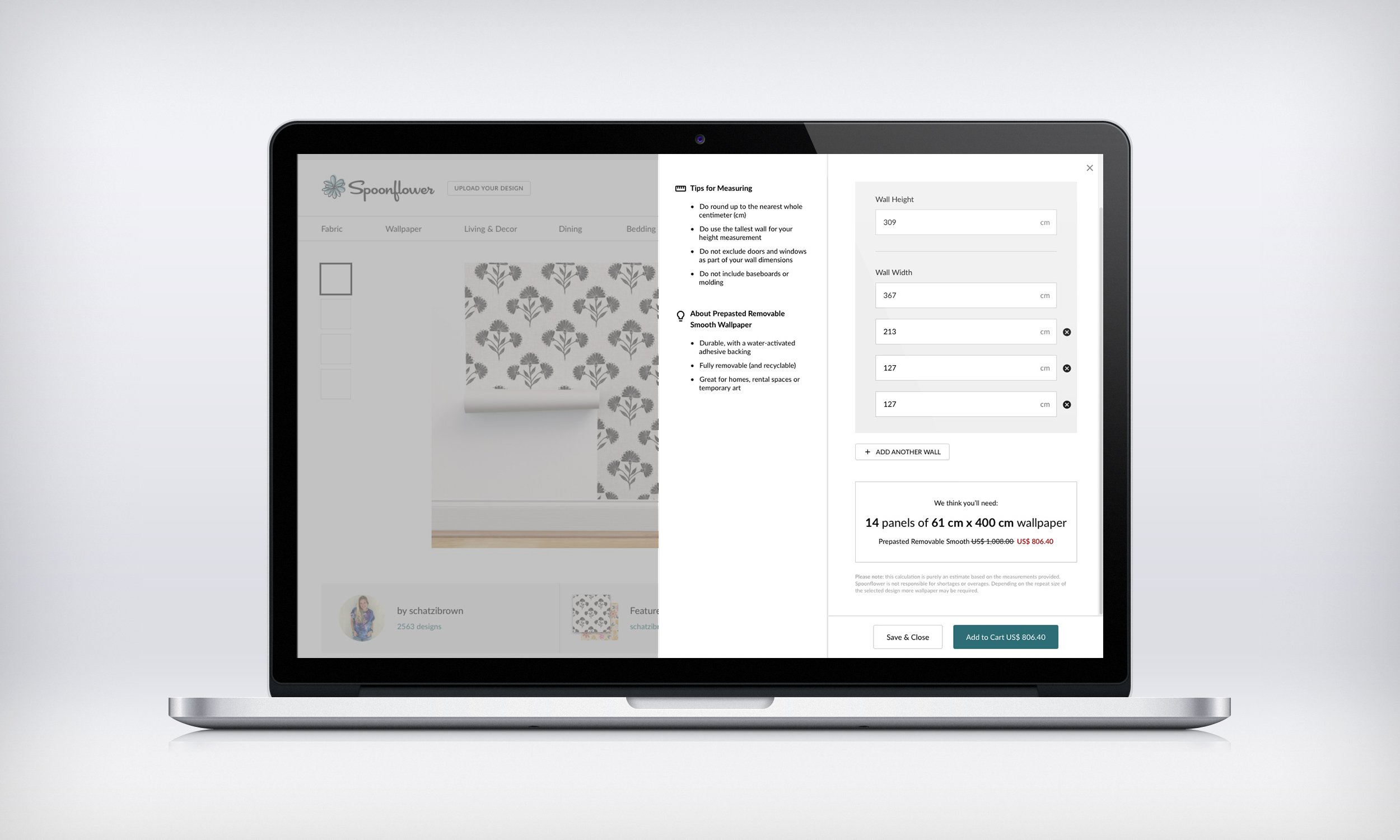
High-Fidelity Desktop & Mobile Modal Mockups








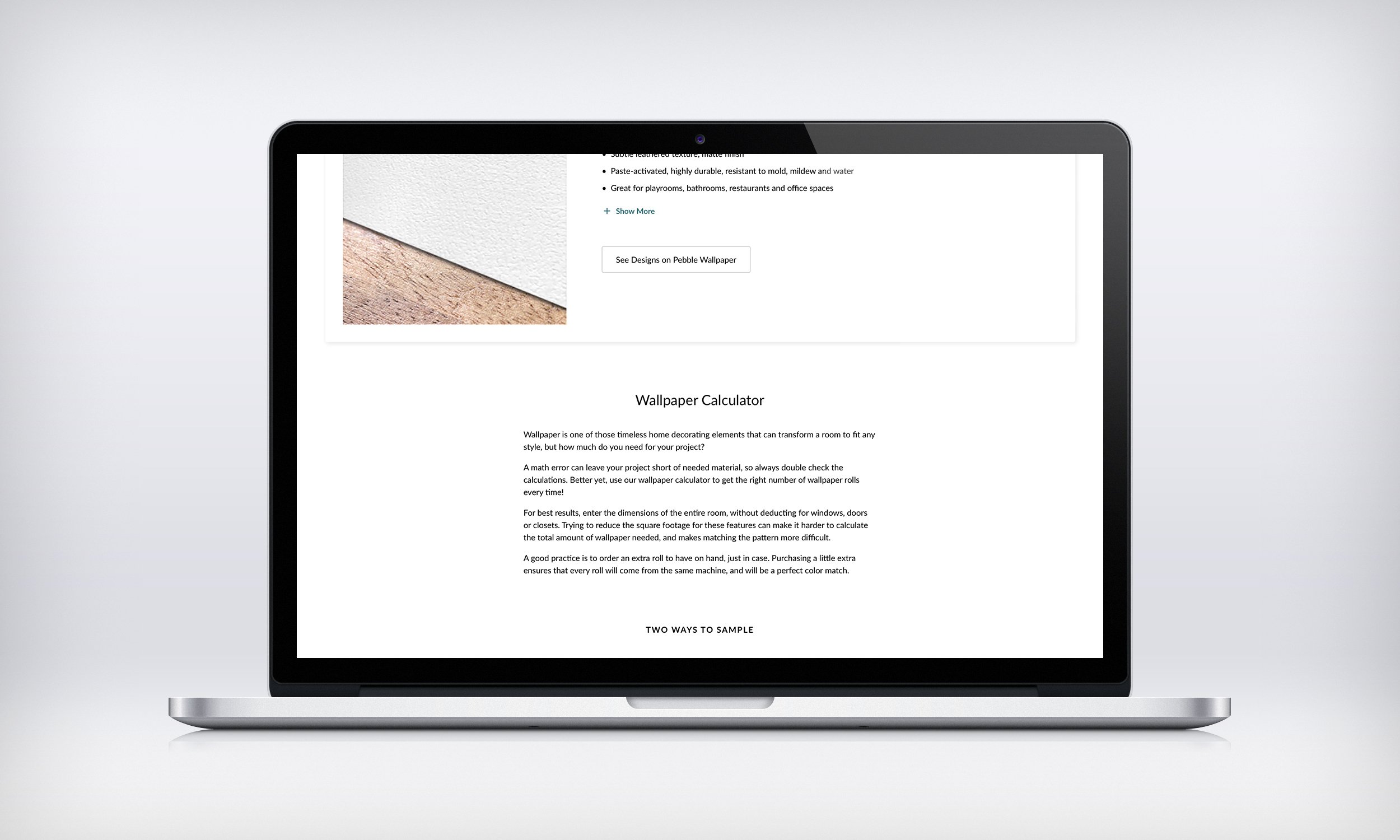
Finalized Landing Page Mockups
The Solution:
We tackled the problem of decreasing Customer Service tickets and helping customers to place orders in two ways, through a modal on the wallpaper product page and a landing page. The modal provided customers with a path to discovery while in the shopping funnel after they had selected a design and limited the need to contact Customer Service for help. Meanwhile the landing page gave an option to customers who hadn’t fully entered the shopping funnel yet and showed options for each of the available wallpaper types. It also serves as a tool for budgeting and pricing out projects so customers have an idea of what their project might cost before choosing a design and getting further along in the purchasing process.
Finalized Site Experience
Try it out on a wallpaper product detail page!
Check out the landing page here.